Cuando comencé a vivir en pareja tuve la suerte de que en nuestra habitación tuviésemos 2 closet, nada de mezclar ni convivir en un mismo espacio reducido de cajones y perchas. El closet pequeño para mi y el grande para ella. En un primer vistazo era una decisión obvia considerando la diferencia en el volumen de ropa que manejaba cada uno, pero, como me daría cuenta más tarde, también influirían nuevos factores que no me imaginaba, puesto que desconocía por completo el fabulosamente enigmático (zzzzzz) mundo de la moda femenina.
Nunca me preocupé que cada uno ocupa ciertos criterios personales que le ayudan a ordenar sus pertenencias, es decir, a otro no le sirve (necesariamente) la manera en que yo guardo mi ropa, ni viceversa. Todos guardamos los mismos contenidos en los cajones y perchas, aunque ocupamos distintos criterios para clasificar y ordenar, pero todos coincidimos en que cada uno lo ordena en función de dos factores principales: encontrabilidad y accesibilidad y eso se traduce en velocidad.
Existe gente que guarda su ropa separada en 2 grandes grupos para invierno y verano, otros lo hacen por color, tipo, tamaño o uso, otros ocupan la frecuencia de uso para ordenarla, en fin, ustedes entiende la idea. Cada usuario utiliza su propio sistema de clasificación, porque al fin y al cabo ordenamos para nosotros mismos. ¿Cómo sería si tuviéramos que ordenar un closet que ocuparán cientos de personas al mismo tiempo y debemos asegurarnos que todos encuentren la prenda que buscan? Ya no se ve tan fácil. Algo parecido sucede cuando ordenamos y clasificamos contenidos al desarrollar un sitio web o software, y la disciplina encargada de esta labor se le conoce como Arquitectura de la Información, AI o también IA (por sus siglas en inglés).
¿Arquitectura? ¿Me lo dices en serio?
Hace muchos años, los viejitos ingenieros de software intentaban ponerles nombres a las disciplinas que ejercían y lo más cercano que tenían a mano eran las otras ingenierías análogas o clásicas y comenzaron a tomar prestado de ellos varias denominaciones. Así nacieron y persisten hasta hoy este tipo de nombres, como: «plataforma tecnológica», «construir código», «fábrica de software» o «refactorización». Desde ese enfoque tan creativo y mediante parto con fórceps nació también el arquitecto de la información, un símil al arquitecto que planificaba y diseñaba edificios, salvo que aquí se necesitaba para que clasificara todo lo que el software o sitio web presentaría a los usuarios. El término específico lo acuñó un arquitecto urbanista llamado Richard Saul Wurman (fundador de las conferencias TED) para usarlo en una charla en 1976.
Una de las biblias de la disciplina: «Arquitectura de la Información para la World Wide Web», fue escrita por 2 nerds masters bibliotecarios llamados Peter Morville y Louis Rosenfeld. Un librito de 1998 que partió teniendo 226 páginas, pero que en su última revisión alcanzó a más de 500, es conocido también como el libro del oso polar, por la ilustración de ese animal en la portada. No es raro que 2 bibliotecarios se interesaran en esa época en cómo se ordenaría mejor la información en la creciente internet, teniendo en consideración que su área más fuerte es justamente la de ordenar y clasificar contenidos.
Algunas de las definiciones que, en mi opinión, resumen mejor el trabajo de un arquitecto de la información son:
«Es la persona que crea el mapa o la estructura de información que permite a otros encontrar su camino personal al conocimiento.» ~ Richard Saul Wurman
«Es el responsable de diseñar la presentación de la información para facilitar el entendimiento» ~ Edward Rolf Tufte
Proceso
Todo proyecto de arquitectura de la información tiene que nacer en base al objetivo o propósito del sitio web o software. A veces es vender un producto, a veces es dar a conocer una información, otras es prestar una utilidad como enviar un correo electrónico o planificar un viaje. Sea cual sea nuestro objetivo, debe estar bien definido en nuestro proceso de estrategia, puesto que es el punto de partida para desarrollar una arquitectura efectiva. Segundo, debemos tener claro nuestro público (usuarios), ya que para ellos diseñaremos la solución. Por eso es importante una exhaustiva investigación de usuarios y propuesta de personas, ya que serán sus necesidades las que orientarán el tipo o patrón de arquitectura que realicemos.
Metodologías
Con el objetivo claro y las necesidades de los usuarios definidas, se procede a la recopilación de la información y con ella la clasificación o taxonomía de los contenidos.
Triage
El concepto de triage (o triaje) se puede traducir simplemente como clasificar o seleccionar y nació en Francia durante las Guerras Napoleónicas en el año 1, pero se oficializó durante la Primera Guerra Mundial. Se ocupó en la guerra y se sigue utilizando hoy en los hospitales como un método para clasificar los pacientes según la severidad de su condición y dependiendo de eso asignarle un nivel de prioridad de atención o de descarte, sobretodo durante emergencias o desastres.
Me gusta aplicar este concepto médico al categorizar contenidos, pues ayuda a priorizarlos. En un sitio web los contenidos que listemos pueden salir del sitio actual que estemos rediseñando o pueden ser contenidos nuevos que propongamos según lo que descubramos en los estudios de usuarios que hayamos hecho. Esto muchas veces puede implicar incorporar contenidos nuevos inexistentes en la versión actual o eliminar por completo contenido que no aporta o errado, pero siempre prensando en el objetivo del proyecto. En la mayoría de los casos más no tiene por qué ser mejor, por eso priorizar es siempre el camino.
Inventario

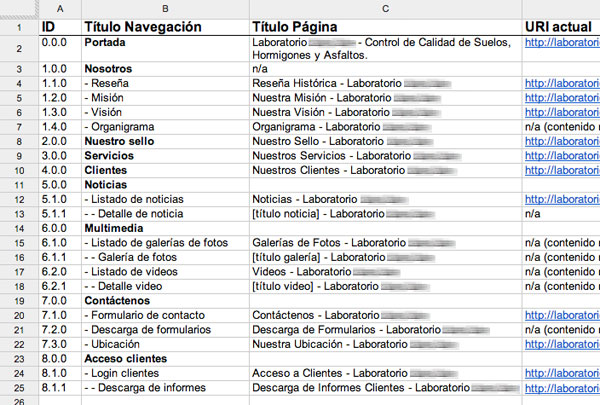
Ejemplo de inventario de un sitio web realizado en una planilla de cálculos.
Un método sencillo para comenzar, sobre todo en proyectos de rediseño, consiste simplemente en usar una planilla de cálculos para indexar contenidos y definir jerarquías básicas según las categorías que surjan. Esto se conoce como cuadro de contenidos o inventario de sitio web.
Card sorting

Ordenando tarjetas. (cc)Yandle
Como su nombre lo indica es el «ordenamiento de tarjetas». Es un ejercicio iterativo que se puede realizar dentro del equipo desarrollador, el cliente y los mismos usuarios. El card sorting nos ayuda a organizar y agrupar los contenidos basados en el aporte del que ejecuta la tarea. Funciona escribiendo en tarjetas los nombres de las páginas y contenidos y se deja a criterio del usuario cómo lo ordena y clasifica según como cree él que se debería presentar la información.
Este ejercicio se puede realizar entregando las tarjetas al azar o preordenadas en grupos con el objetivo que las reordenen. También se les pueden dar los grupos preestablecidos o el usuario puede tener la libertad de crear los propios. En este modo se le entrega al usuario las tarjetas y mediante autoadhesivos post-it y lápices crean sus propios grupos. Es recomendable anotar y cotejar los hallazgos de modo de encontrar patrones en el ejercicio, ya que éstos nos darán lineamientos claros y objetivos para realizar nuestra arquitectura final.
Estructuras
Si bien existe variada documentación asociada, por lo general el trabajo del arquitecto se materializa con un documento que incluye el mapa del sitio web, también conocido como árbol de navegación o estructura de contenidos. Es un diagrama similar a un gráfico de organigrama, que define índice, secciones y páginas; al igual que las jerarquías, herencias y vinculaciones entre cada uno de ellos.
Siguiendo mi original metáfora con el almacenamiento doméstico de vestuario, intentaré explicar los principales estilos de estructuras de sitios web y software que surgen luego de finalizar los pasos anteriores.
Página única

Los sitios de páginas únicas se asemejan a si guardáramos ropa en un baúl, se distingue porque visualizas todo el contenido en un sólo vistazo. Por supuesto que este método funcionaría sólo con alguien que tiene poca ropa que ponerse, como un astronauta en una estación espacial. Se conoce también como landing page y todo el contenido se despliega en una sola página, aquí abunda el scroll vertical y es común de encontrárselo en sitios de limitada información o los dedicados a una aplicación de celulares o software de descarga.
Estructura plana

Aquí es como cuando guardas ropa en una maleta, el contenido es poco y mantienes cierto orden y lógica adentro clasificando la ropa por tipo y en pequeñas pilas iguales. Estos sitios consideran que todas las páginas tienen un mismo nivel de importancia y por su puesto el contenido es accesible desde todas ellas. Es útil para sitios pequeños como una página personal.
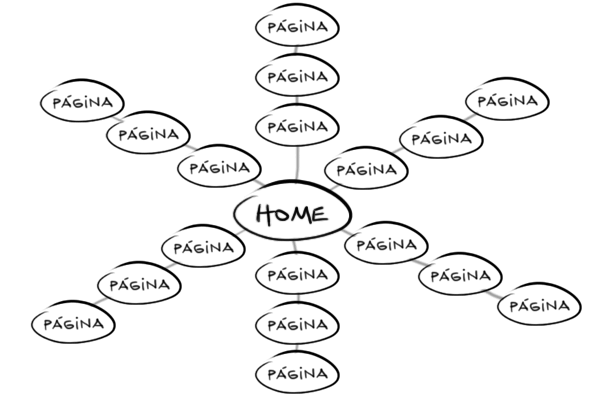
Roseta

Esto es como un organizador colgante de zapatos, uno sobre el otro cuelgan desde una barra vertical. Es la clásica estructura de un software de correo electrónico, donde existe un índice o inbox desde donde accedes a cadenas de correos, pero éstos no son accesibles desde otro lugar más que siguiendo el hilo conductor. Gmail rompió algo esta estructura eliminando el uso de carpetas e introduciendo las etiquetas, así un mismo hilo o conversación de emails puede encontrarse en más de una categoría.
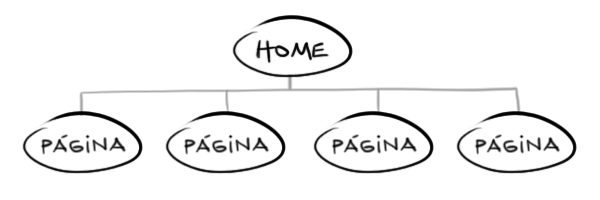
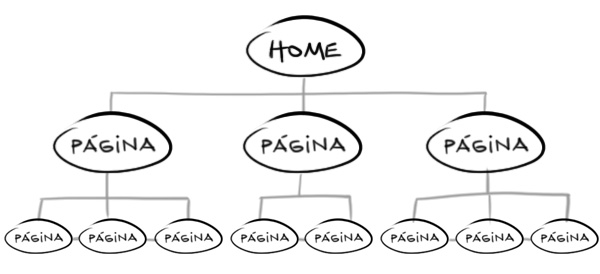
Índice

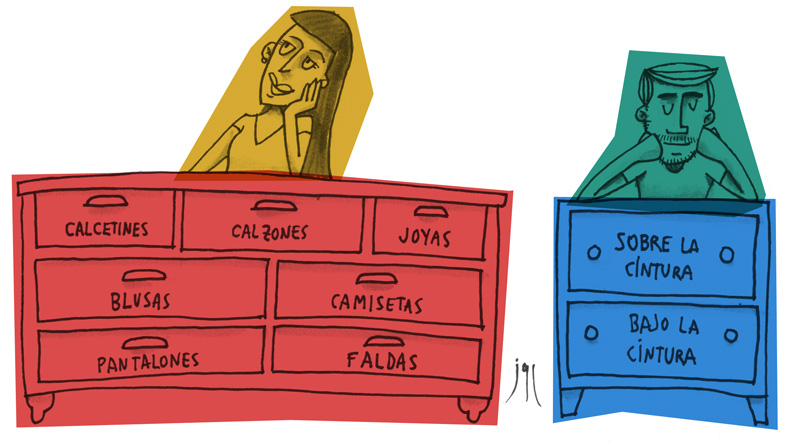
Tal como la imagen que ilustra el comienzo de este post, este estilo de clasificación es como una cómoda o cajonera. Cada cajón contiene 1 sólo tipo de ropa y es fácil de acceder a cada uno porque los cajones están etiquetados. Es el modelo más común en sitios web: desde una página índice se puede acceder a todos los contenidos y cada una de estas páginas se encuentra a un mismo nivel de jerarquía. Es quizás la estructura más utilizada en sitios web y no es muy difícil encontrar modelos siguiendo este patrón, un ejemplo puede ser un sitio con un portafolio.
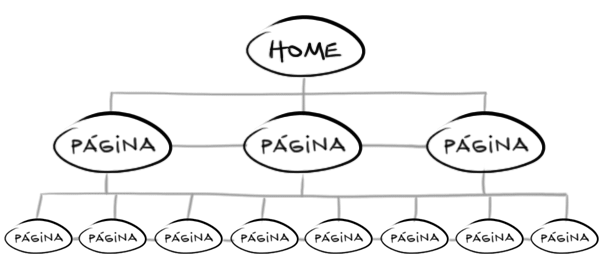
Jerarquía estricta

Ya somos grandes y tenemos nuestro propio closet, incluye una barra para las perchas con lo que necesitemos colgar y no arrugar, varios estantes con ropa a la vista y algunos cajones para lo que estimemos mantener fuera de la primera vista. Hablando de sitios web es una estructura rígida de contenidos jerárquicos, donde los contenidos tienen una relación estricta descendente, donde cada página tiene subpáginas, que a su vez tienen sus propias subpáginas. Los contenidos sólo pueden ser accesibles desde la página que le precede en jerarquía y desde los pares. Un ejemplo clásico son las páginas con información de oficinas ordenadas por región > comuna >direcciones o un sitio con foros ordenados por hilos y conversaciones temáticas.
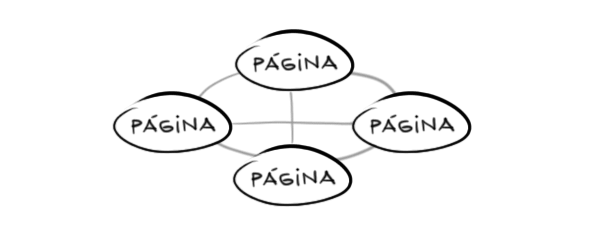
Multidimensional

Ya llegamos al walking closet de los sitios web, un habitación completa para tu ropa. Todo está a la vista y puedes acceder a toda tu ropa dando unos pasos. Aquí existen varias herencias y jerarquías coexistiendo y nos permite llegar a los mismos contenidos desde diferentes modos. Siguiendo las metáforas de ropa, los sitios que sigue este modelo son las tiendas de retail en donde puedes llegar a los productos ordenando por precio, talla, marca, tipo, destacados del mes, descuentos, etc.
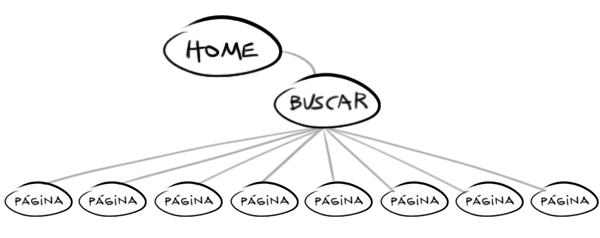
Buscador

Ya no importa el tipo de closet que tengamos o si guardamos la ropa en cajones o en bolsas de basura, el tema aquí es que no encontramos lo que necesitamos y pegamos el grito SOS en busca de ayuda. Si están casados quizás tienen la salvación, en caso contrario siempre tendrán a la mamá para llorarle y rogarle ayuda, ellas son nuestro Google Search Appliance y nos salvarán del borde de la locura. Los buscadores en los sitios web no son una estructura de arquitectura en si misma, pero es un modo de encontrar rápidamente contenido dinámico dentro del sitio sin importar donde se encuentre. Es una pieza clave en la encontrabilidad y por eso la incluí en esta lista.
Conclusiones
Como muchas de las herramientas y metodologías de usabilidad, la arquitectura de la información es algunas veces tomada a la ligera. Los contenidos usualmente se ordenan al criterio del arquitecto o cliente de turno y es más bien un documento que sirve para cuantificar qué tan grande o pequeño es el proyecto que realizaremos y cuánto cobraremos por él. He visto como ni siquiera es tomado en serio por el cliente o peor… he visto algunos mal llamados arquitectos abusando del «guardar como…» de proyectos anteriores para prácticamente repetir patrones y estructuras sin importar para quién estamos diseñando.
La AI es un proceso importante, que puede ser iterativo y testeado directamente con usuarios finales. Es la piedra angular de un proyecto y como tal debe ser planificada olvidando nuestras preferencias de navegación, teniendo siempre claro el propósito del sitio y nunca dejando de lado a los usuarios, porque necesitamos que ellos alcancen el objetivo planteado y eso nos convierte a nosotros en los facilitadores para encontrar ese camino.
Algunas referencias
- Efficiently Simplifying Navigation, Part 1: Information Architecture
- Web Site Information Architecture models
- Information Architecture 101: Techniques and Best Practices


1 comment