Este año cuando volvíamos de las vacaciones, debido a la hora, decidimos pasar la noche en una ciudad del camino. Ya era de noche y teléfono en mano buscamos un hotel decente en google y seguimos la mejor ruta para llegar a él en gmaps (según la dirección indicada en su sitio web). Mala sorpresa me llevé cuando la calle del hotel terminó siendo un sitio eriazo y nos tomó más de 1 hora lograr encontrarlo.
En la vida real y la virtual nos encontramos con los mismos problemas, en este caso, los sistemas de ubicación fallaron y a consecuencia de esta falta nos perdimos en una ciudad que ninguno conocía. En un sitio web perfecto un usuario llega, busca lo que necesita, lo encuentra, accede a él y se retira satisfecho. Lamentablemente no siempre es el caso, pero afortunadamente tenemos muchas herramientas para que nuestro honorable visitante no pierda el rumbo.
¿Dónde estoy?
Esta clásica pregunta es más común de lo que los que desarrollamos aplicaciones o sitios web creemos. Solemos creer que nuestra sólida navegación es a prueba de abuelitos con cataratas y es casi como si lleváramos al usuario de la mano hasta su destino. No siempre queremos reconocerlo, pero la realidad puede estar lejos de nuestra fantasía.
El sistema de navegación en un sitio web suelen ser botoneras o menúes, que en la vida real representa las calles o caminos que recorremos. OK ya sabemos dónde queremos ir, pero… ¿cómo puedo estar seguro que llegué o me equivoqué en alguna acción o el sistema tiene un error en su etiquetado o terminé en un lugar desconocido? A continuación algunos tips de sistemas de ubicación en web:
Headings
Títulos, los 6 encabezados que html nos regala, nuestro código no puede vivir sin ellos y nosotros no debemos olvidarlos. Tu mejor amigo es el <h1> y él le dirá a nuestro despistado usuario que no ha perdido su tiempo y ha llegado a destino. Usualmente es lo primero que buscará, la correspondencia entre el link al que hizo clic y el título principal de la página que ahora visita. Si no hay coincidencia o a lo menos relación, puede que estemos cometiendo un error fundamental y lo pagaremos caro.
Botonera
Pero la curiosidad mató al gato y nuestro usuario desea saber a qué sección pertenece el contenido que ahora visita, entender por ejemplo, el contexto en que éste se encuentra. Es como saber en qué calle estamos, pero no tener la menor idea de qué ciudad es. Un método efectivo es señalar o destacar de algún modo llamativo la opción del menú a la que pertenece la página que visitamos. A veces basta un cambio de color de fondo,color de la letra, tamaño o estilo, desde lo más llamativo a lo más sutil, pero algo debe decirnos «¡Hey! Aquí estás».

Ejemplo de botoneras o menúes de sitios web.
Pestañas
Esta misma lógica se aplica a la navegación con pestañas o tabs. La pestaña activa siempre debe decirnos, sin generar dudas, que se encuentra abierta y los contenidos que vemos pertenecen sólo a ella.

Ejemplo de navegación por pestañas
Etapas
Si estamos frente a una navegación secuencial, como un proceso de compra, es imprescindible que el usuario sepa en qué fase se encuentra y sobretodo cuántas etapas faltan para finalizar el proceso. Si las etapas no tienen nombre, como una prueba o test, se puede reemplazar por un esquema numérico en que se deje en claro el mismo concepto (Ej: «3 de 7»).

Ejemplo de navegación de procesos lineales.
Paginación
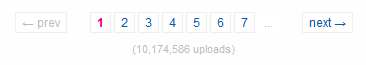
Otro sistema de navegación utilizado en largos (y a veces interminables) listados de documentos o noticias, es la paginación. En este sistema se divide el contenido completo en partes iguales predefinidas, por ejemplo cada 10 items. Se puede navegar a través de esta subdivisión utilizando links para avanzar o retroceder, pero la incertidumbre de no saber cuántas de estas páginas debemos revisar puede ser agotador. Aquí es bueno, además de lo anterior, incorporar links individuales a cada página y por su puesto, utilizar un sistema de demarcado para indicar cuál página es la activa y tener una idea de cuántas página son en total.

Ejemplo de paginaciones.
Migas de pan
Otro método muy útil en sistema o sitios grandes son los breadcrumbs. Es una guía que representa una herencia desde el home del sitio web, hasta el contenido que ahora revisamos. La ventaja de este sistema de ubicación sobre el menú principal de navegación es que nos permite visualizar, toda la ruta y jeraquía que tenemos desde donde nos encontramos, hasta retroceder al inicio del sitio web, donde cada ítem o sección suele ser clickeable. Muy útil para náufragos digitales.

Ejemplo de migas de pan.
El pasado
Un sistema secundario de ubicación, es el uso de la pseudo clase «:visited». Éste no nos dirá dónde estamos, pero nos dirá dónde estuvimos. Muy útil si ya cometimos un error o ya sabemos que es un camino errado o en el mejor de los casos, quedamos tan satisfechos que queremos volver a leerlo. Si quiere dotar a su usuario de un sistema de ubicación completo, esta es la solución definitiva.
La vida real
En la vida análoga también existen sistemas de ubicación y cuando éstos fallan terminamos igualmente perdidos que nuestros usuarios. ¿Por qué nos perdimos en nuestro viaje? 2 razones fundamentales: los nombres de las calles no estaban actualizados y los letreros que indican las calles están pésimamente diseñados. El sistema de ubicación falló.
De lo primero culpo a google por no tener un sistema para prevenir estos inconvenientes. Los cambios de nombres de las calles no es algo que sucede a menudo, pero esta ciudad había cambiado de un sistema geonúmerico (Avenida 4 Norte) a uno nominal (Avenida Bernardo O’Higgins). Un cambio demasiado notorio para pasar por alto.

¿Cuatro norte o Av. Bernardo O’Higgins?
Y esto nos lleva a la segunda razón… los letreros. En Chile existe un modelo que se utiliza como patrón a la hora de diseñar uno de éstos, sin embargo, los municipios tienen libertad para diseñar los propios. Ese es el momento en que se pone a prueba el cambio de paradigma y el modelo mental del visitante al enfrentar la que cree es una informada decisión de ruta.
Los inicios
El nombre de la calle fue el primer paso para crear un sistema de ubicación, luego vino la evidente necesidad de demarcar esas calles para que los transeúntes las identificaran. Al comienzo se usaron los mismos edificios como soporte, lo que funcionó por un tiempo. Pero el tiempo terminó por sepultar la idea: los edificios se derrumbaban o los muros se pintaban o los árboles crecían o cientos de elementos nuevos vinieron a competir por el mismo espacio visual disponible. Al poco tiempo ese sistema de ubicación se volvió obsoleto.

Vestigio de los antiguos letreros en las calles completamente tapado.
Así nació lo que hoy es el estándar y el modelo que siguen la mayoría de las ciudades de Chile. Este modelo incluye 3 elementos fundamentales de información:
- el nombre de las dos calles,
- la dirección del tránsito en ambas vías y
- los extremos de la numeración de las casas dentro del tramo.

Modelo estándar en Chile para marcar el nombre de las calles.
Nuevos caminos
Existen casos en que es de interés de los municipios crear una marca propia que los identifique con su idiosincracia y cultura local, así podemos encontrar letreros de madera tallada, hasta otros que son además un soporte de publicidad.
Los letreros de las calles donde nos perdimos fueron rediseñados y si bien cumplen con entregar los mismos 3 elementos de información, cae en un detalle de visualización que destruye todo lo demás. Ya sea como peatón y sobre todo como automovilista, no es posible identificar en qué calle uno se encuentra o con qué calle intersecta. Es un problema tan básico y fácil de solucionar, pero multiplicado en cada esquina de la ciudad se vuelve un problema desastroso.

Vista del peatón: ¿Cómo se llama esta calle?
El problema no solo radica en la dificultad de poder leer el nombre de las 2 calles, sino que es el mismo letrero el que se tapa a si mismo. Los carteles de cada calle no deberían estar a la misma altura y por el contrario, deberían siempre disponerse uno sobre el otro, manteniendo la perpendicularidad.

Vista desde el auto: ¿con qué calle estamos?
Conclusiones
¿Qué tiene que ver esto con la experiencia de usuario? ¡Pues todo! Olvidamos que esta disciplina no es sólo paginas web o una bonita app. El diseño centrado en el usuario indica que en este caso dejamos fuera al protagonista de la novela: al usuario. Nuestra meta es siempre que esa personita que llamamos usuario encuentre lo que busca rápido y fácil, se quede mucho tiempo y principalmente quiera volver. Un bonito letrero se vuelve inútil si no cumple el propósito primario para lo que fue diseñado.
Este detalle al llegar a esta ciudad, de noche, sin gente a quien preguntarle, con un mapa desactualizado y sin una información clara a la vista arruinó mi visita y recuerdo para siempre. Así de simple y lo mismo puede ocurrirle en cualquier momento a nuestros usuarios al visitar sitios web con dudosos sistemas de ubicación.